31 Січ

У сфері веб розробок іноді необхідно знати на чому зроблений сайт. Одним це необхідно щоб визначитися на чому краще зробити сайт. Для веб розробника ця інформація необхідна коли приходить клієнт з проханням переробити сайт або доробити його. Сьогодні розкажемо як визначити на чому зроблений сайт
На чому зроблений сайт Білого Дому
Розглянемо на прикладі на чому зроблений сайт Білого Дому. Зазвичай перше що робиться – це у браузері відкривається Debug за допомогою F12. Попуряні CMS мають свою структуру каталогів і якщо сайт зроблений на популярній платформі ми це одразу побачимо. Відкривши сайт Білого Дому та дебаг, бачимо каталоги wp-content та wp-includes/js/jquery. Це доводить що сайт зроблений на WordPress

Чому сайт зроблено на WordPress?
Самий результативний сайт – це сайт який розкручено у пошуковій видачі. Для цього сайт повинен бути заздалегідь орієнтований на пошукову оптимізацію. В нього повинна бути необхідна структура та код, який відповідає вимогам пошукової системи. Інакше треба або свою CMS писати чи замолвяти а це час та зайві бюджети або платити за доопрацювання існуючої. Тому на сьогодні WordPress – це одна з ТОП платформ яка орієнтована на органічний трафік з пошуку гугл
Як ще можна визначити CMS на якій створено сайт?
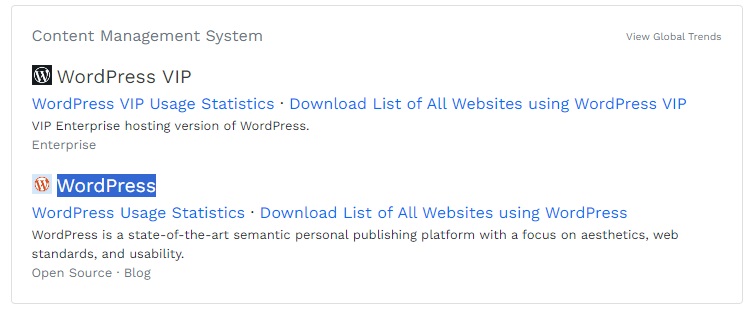
Іноді бувають випадки коли не можна побачити файли та каталоги CMS у браузері. Але є ще один спосіб як визначити що чому створено сайт коли у дебагу нема необхідної інформації. Йдемо на сайт builtwith.com та вводимо у поле адресу сайту для перевірки. Спускаємося вниз у результатах доки не побачимо розділ Content Management System. Бачимо назву WordPress і це двічі доводить що сайт Білого Дому створено на WordPress

Висновок
Сайт Білого Дому має правильну стратегію просування у пошукових системах. Це блоговий сайт новин і як будь-який сайт що має блог його ціль – отримати безкоштовний трафік з гугл. Для цього сайт повинен бути оріїнтований на сео оптимізацію. Це одразу звільнить Вас від купи проблем та залишається тільки грамотно зробити розкрутку сайту





